
Illustrator 徐々に透明になっていくグラデーションを画像にかける方法 ぽてちる
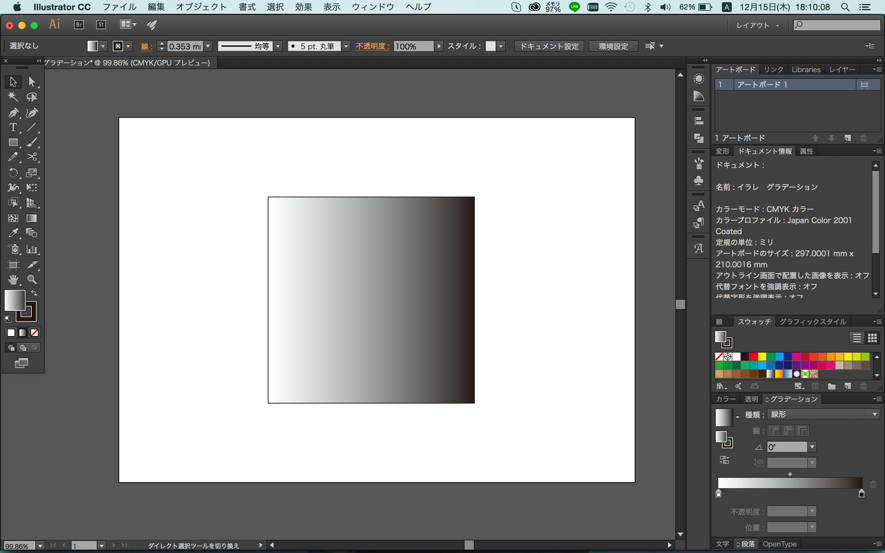
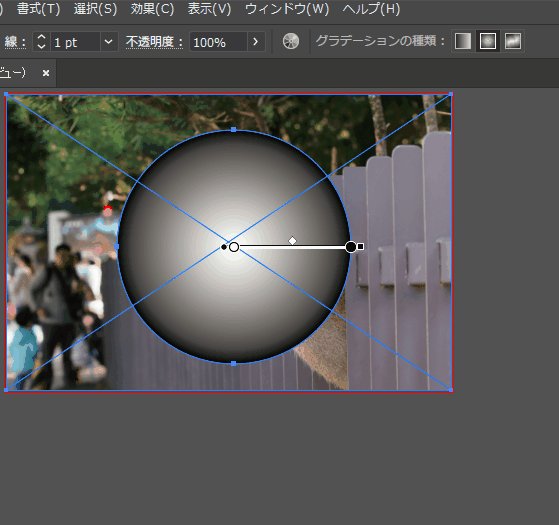
イラストレーターで画像に透明なグラデーションを使う方法 スポンサーリンク まず写真を用意します。 その上に四角の塗りのあるシェイプをおきます。 そして、グラデーションボタンをダブルクリックします。 すると、グラデーションパネルがでてくるので、左端を白・不透明 イラストレーター:グラデーションの基本を知る・色の変え方や透明にする方法 Twitter Feedly スポンサーリンク イラストレーターのオブジェクトに色を塗る方法は、 単色とグラデーションで塗る方法があります。 単色は使う色を選ぶだけですが
イラストレーター 写真 透明グラデーション
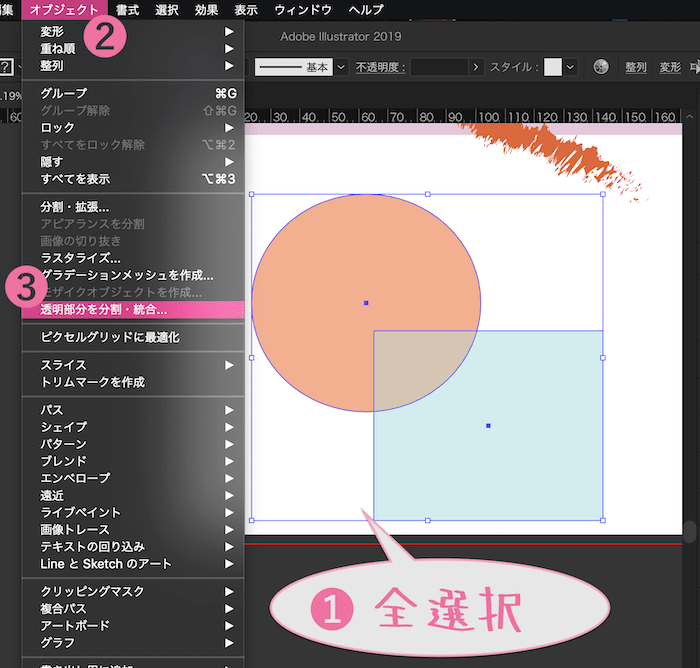
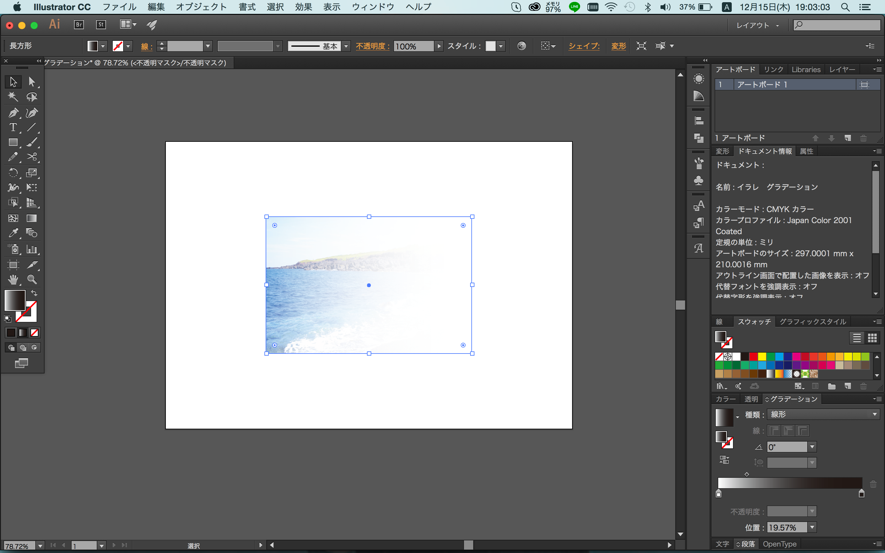
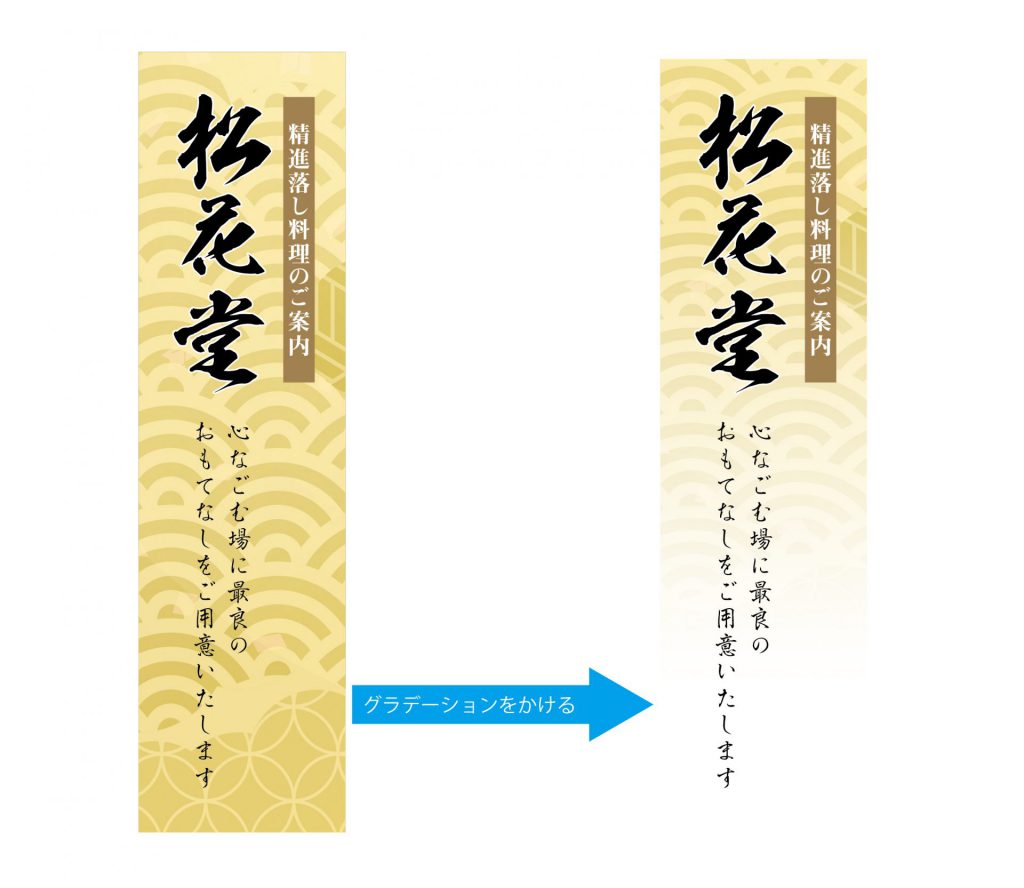
イラストレーター 写真 透明グラデーション-Illustratorで画像グラデーションを作る方法 ⑴長方形ツールを選択し、画像サイズの長方形をつくる ⑵長方形にグラデーションを適用する ⑶透明パネルで描画モードを乗算にする グラデーションの使い方が分からない方は、 こちらの記事をどうぞ。 複数の写真オブジェクト全体に透明グラデーションをかける方法 STEP1 オブジェクトをかけたい複数の写真を配置していく メニューバー>ファイル>配置;

だんだん透明になっていく画像を作りたい Illustrator編 株式会社アットフリーク
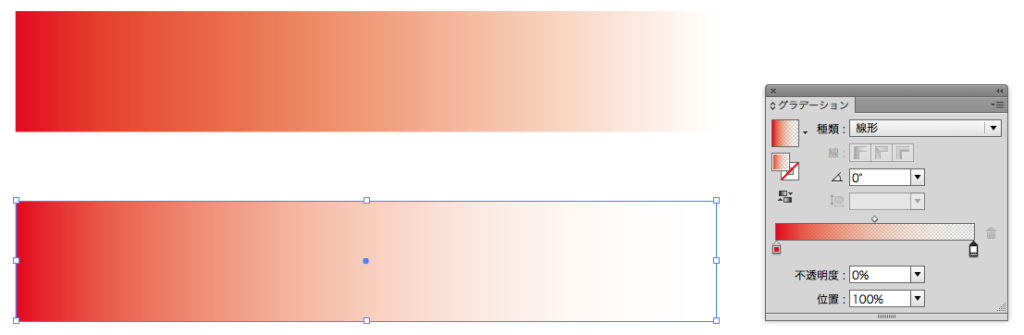
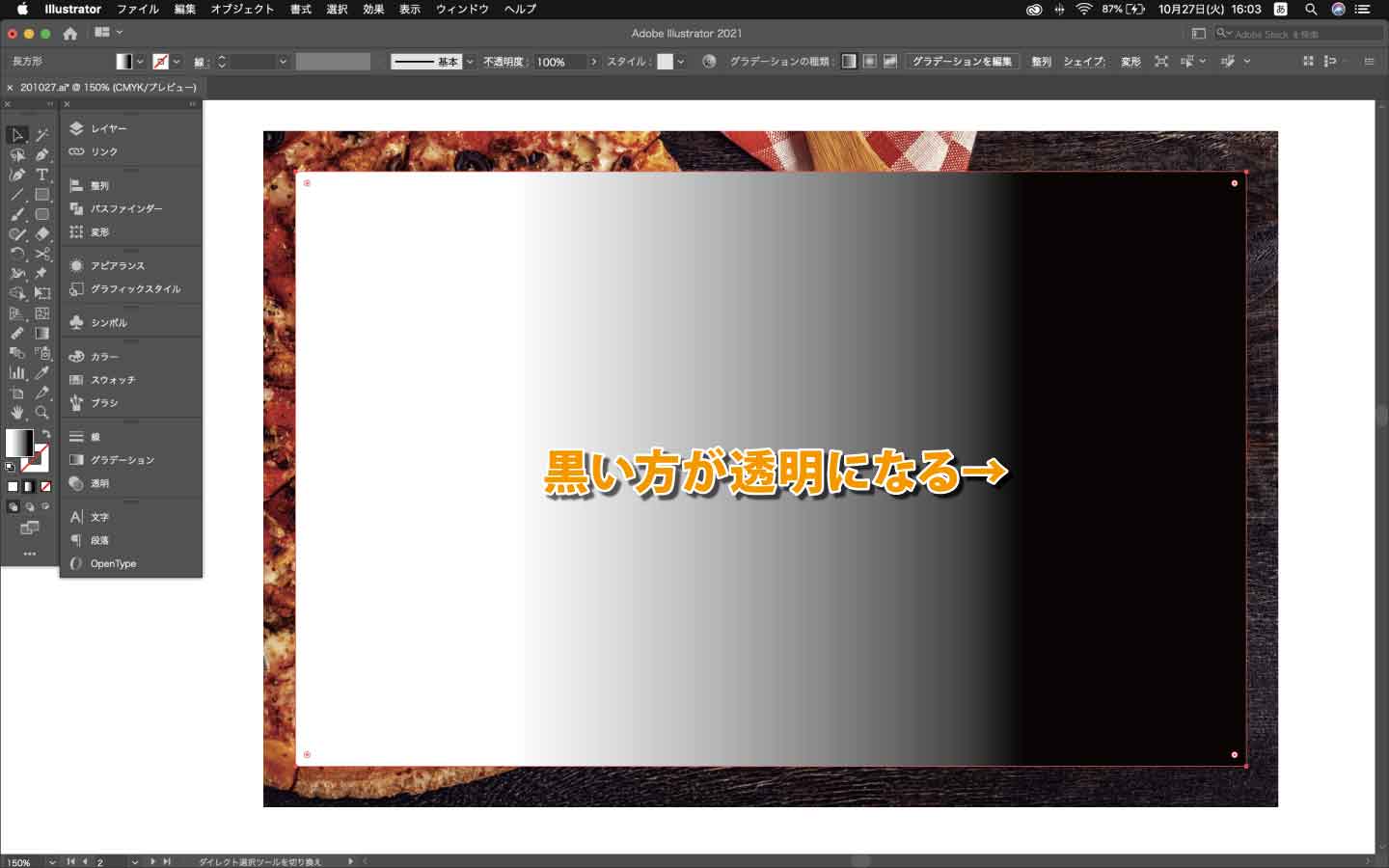
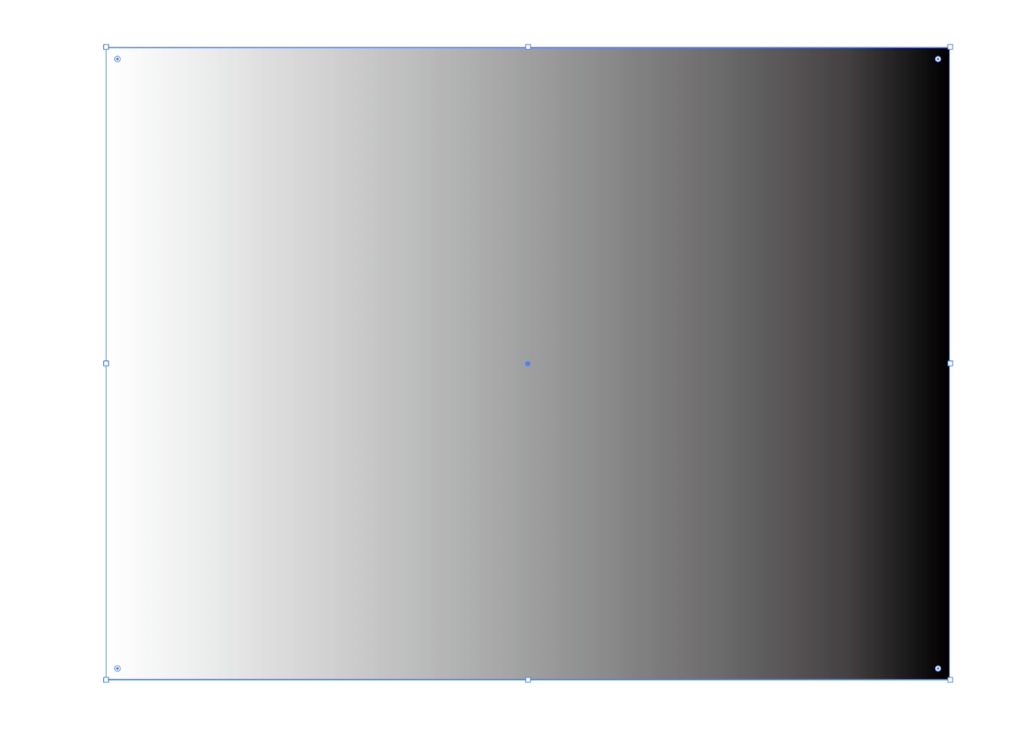
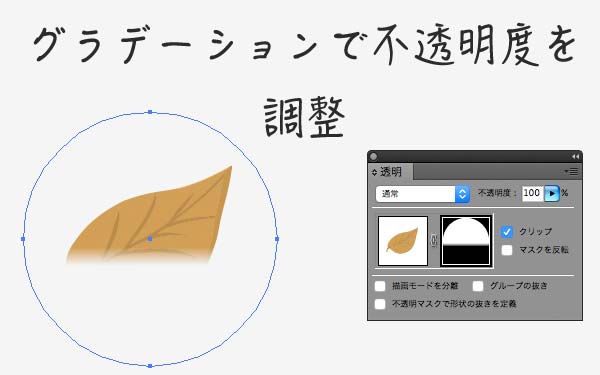
グラデーションを色から透明にしていきます。 まずは透明効果の付け方ですが、赤から白のグラデーションを用意しました。この白の部分を透明に設定します。 グラデーションパレットのしたに「不透明度」があります。 白い方のスライダーをクリックしてこの不透明度を0%に設定すると2で配置する写真を決めていきます。 MEMO このときリックにチェックが入っている場合は外しましょう。 参考 上図は赤い長方形をモノクロのグラデーションの長方形の上に置き、描画モードを実行したもの。 左が「通常」で右が「乗算」です。 通常はそのまま真っ赤になりますが、乗算を使うと下の長方形の白い部分に色が着色されます。 下の長方形の白い部分に着色されるのが「乗算」、黒い部
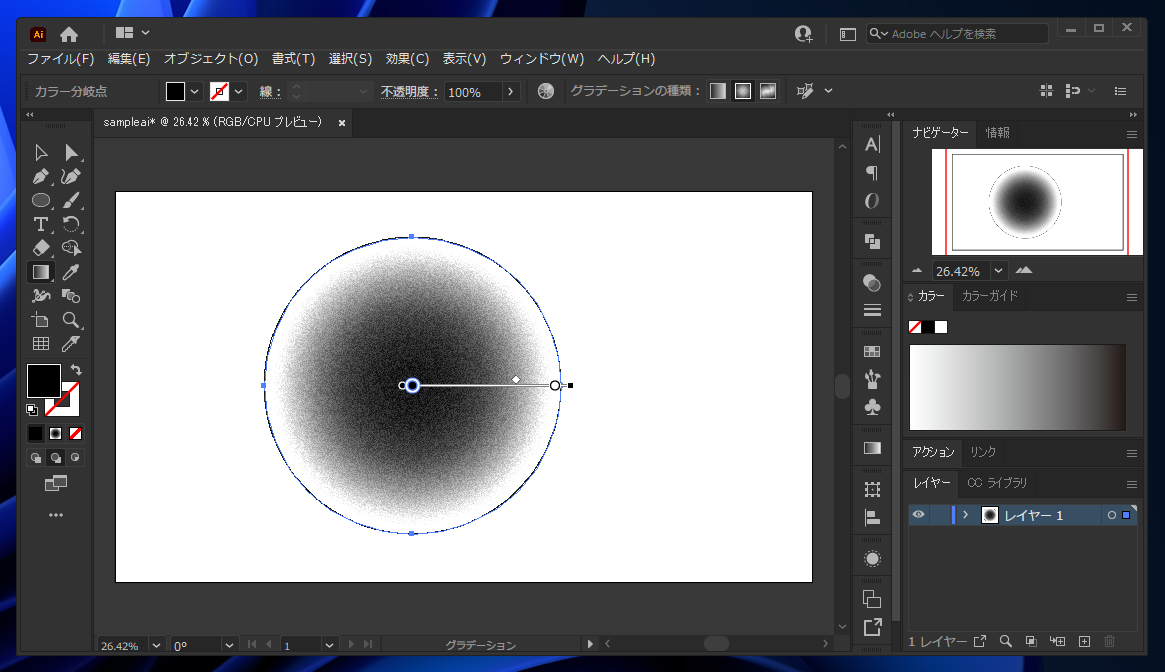
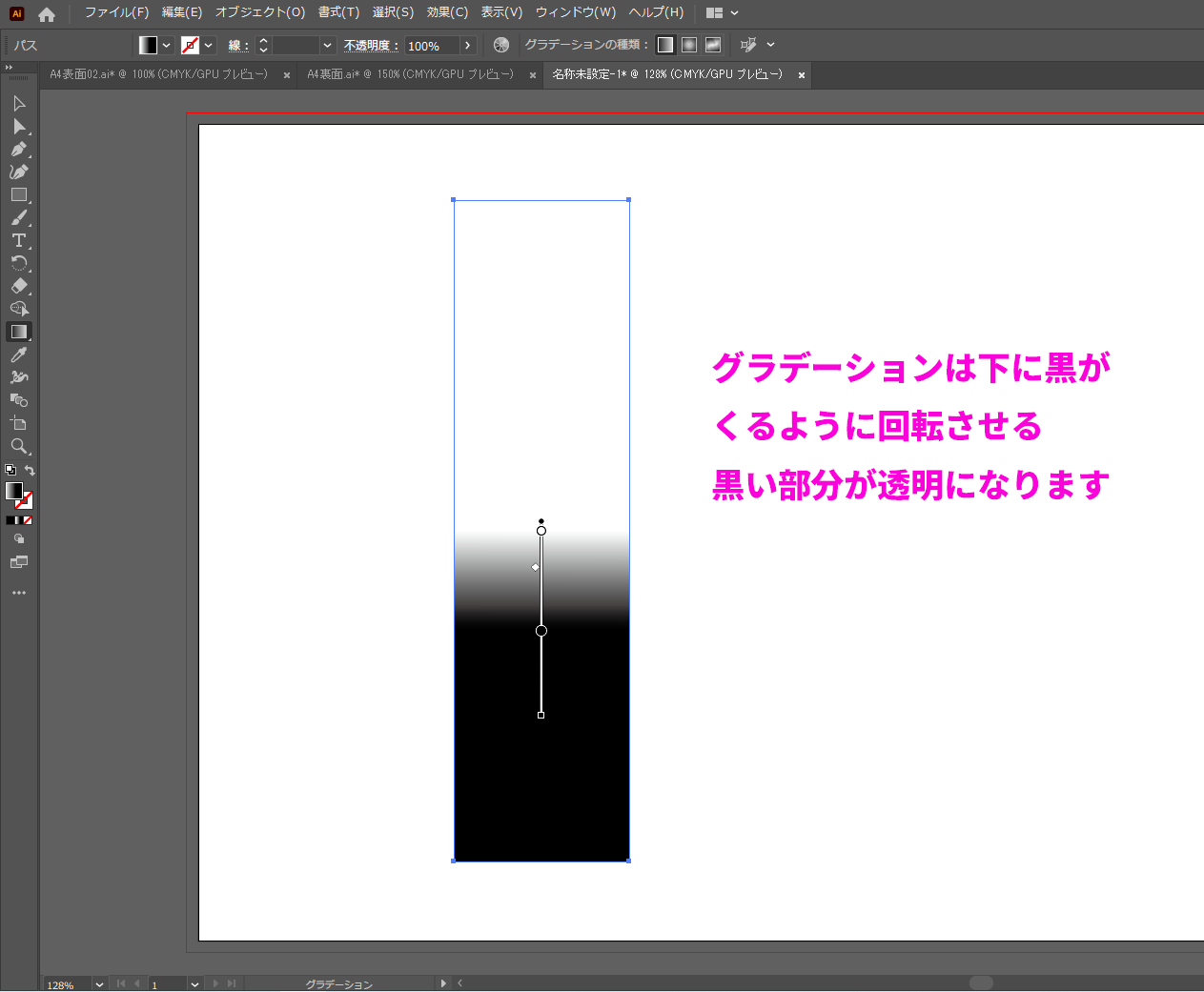
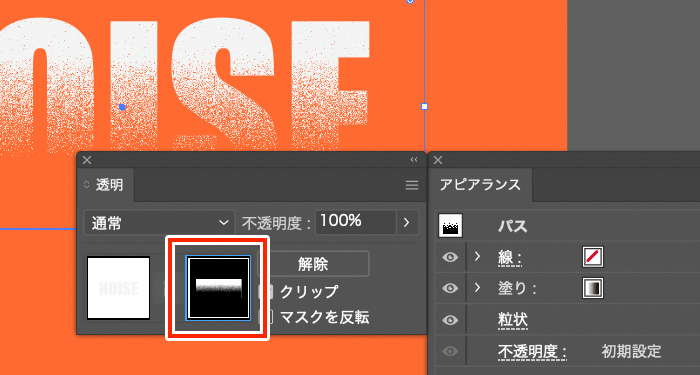
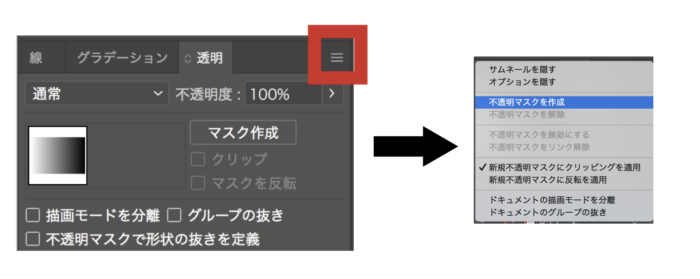
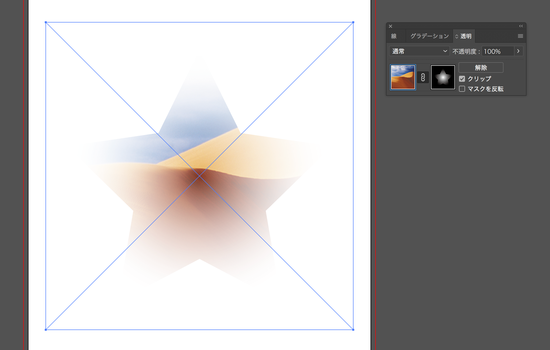
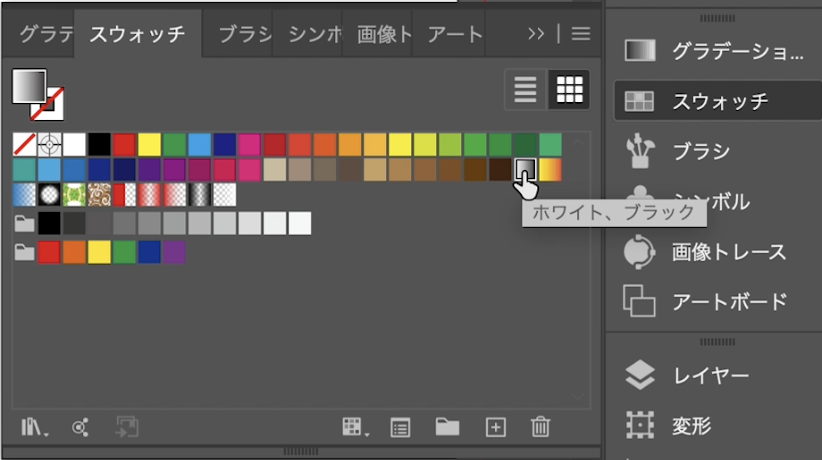
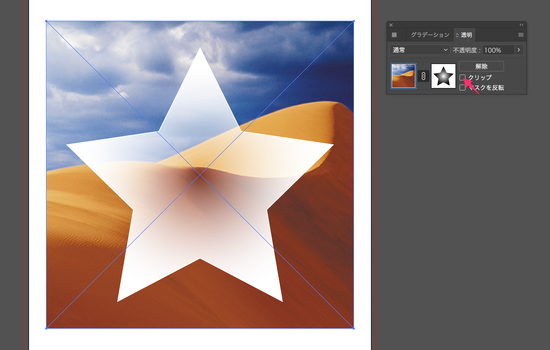
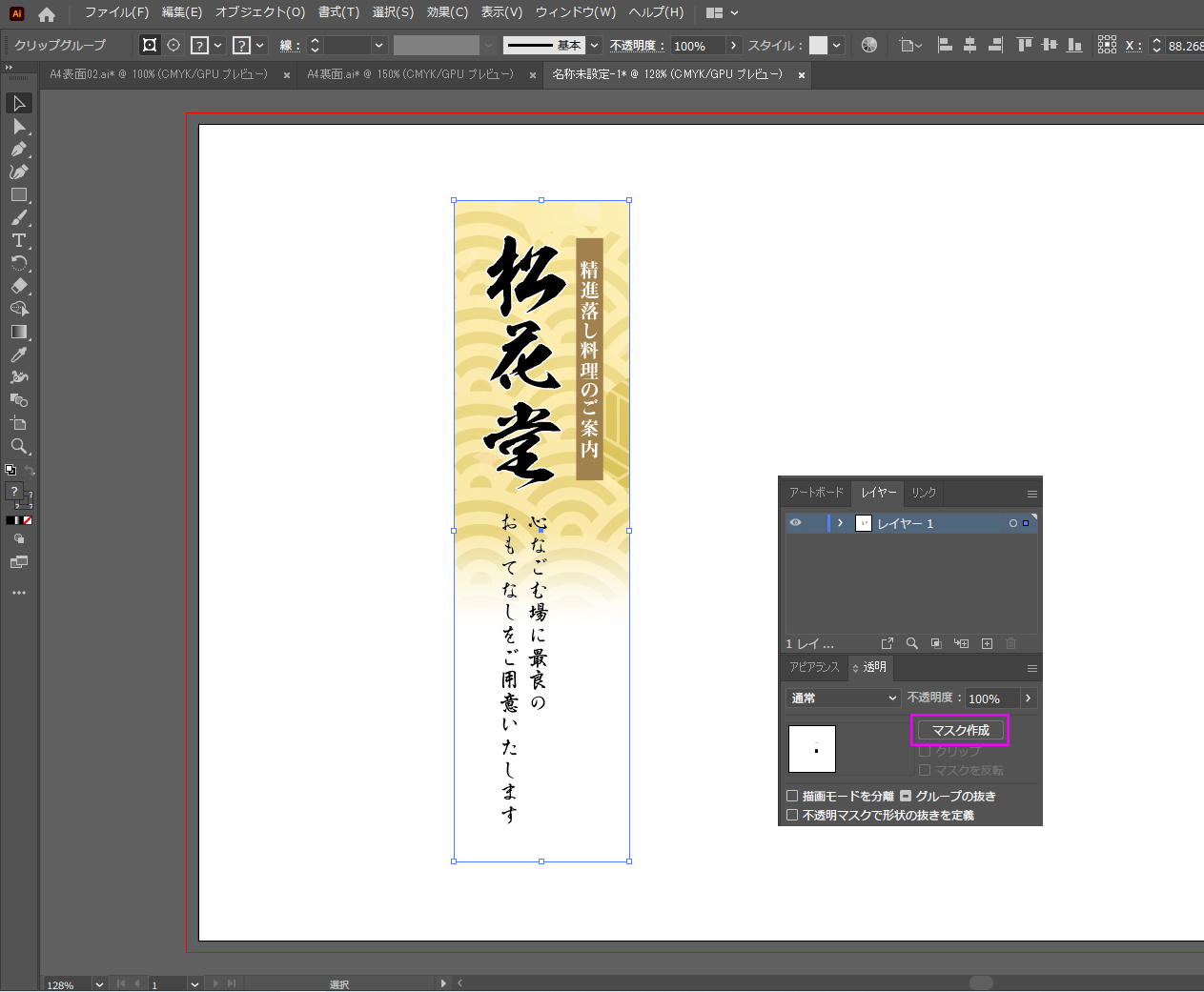
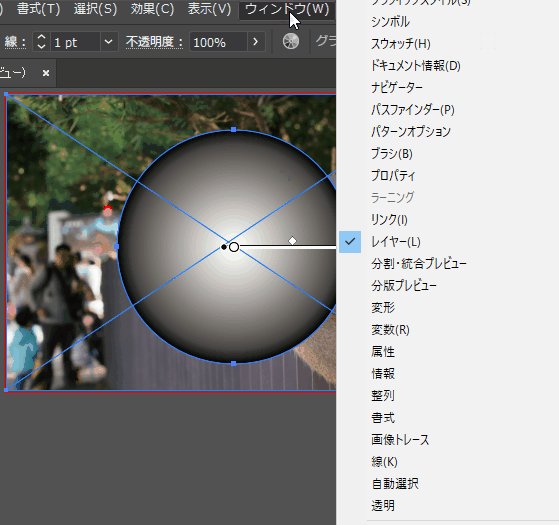
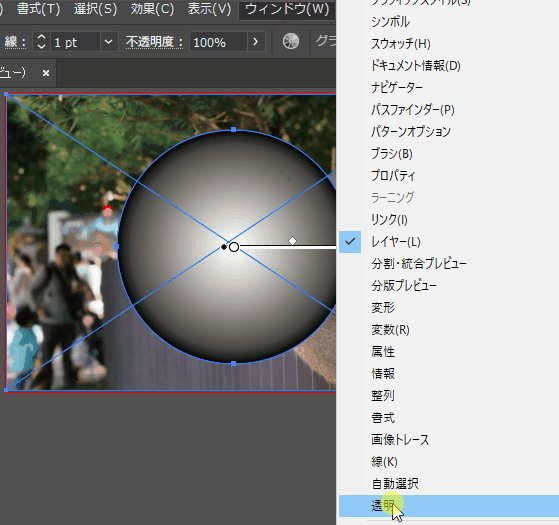
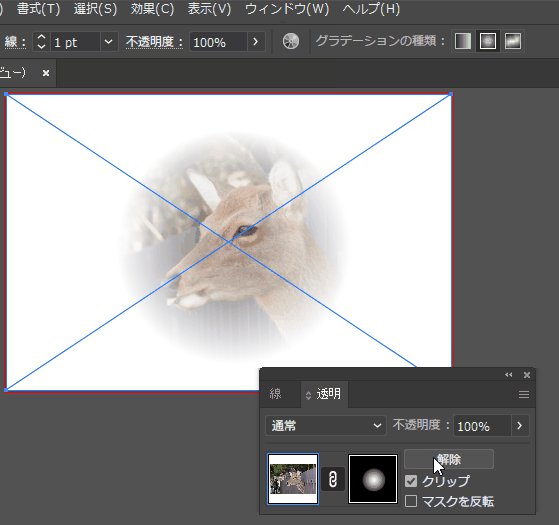
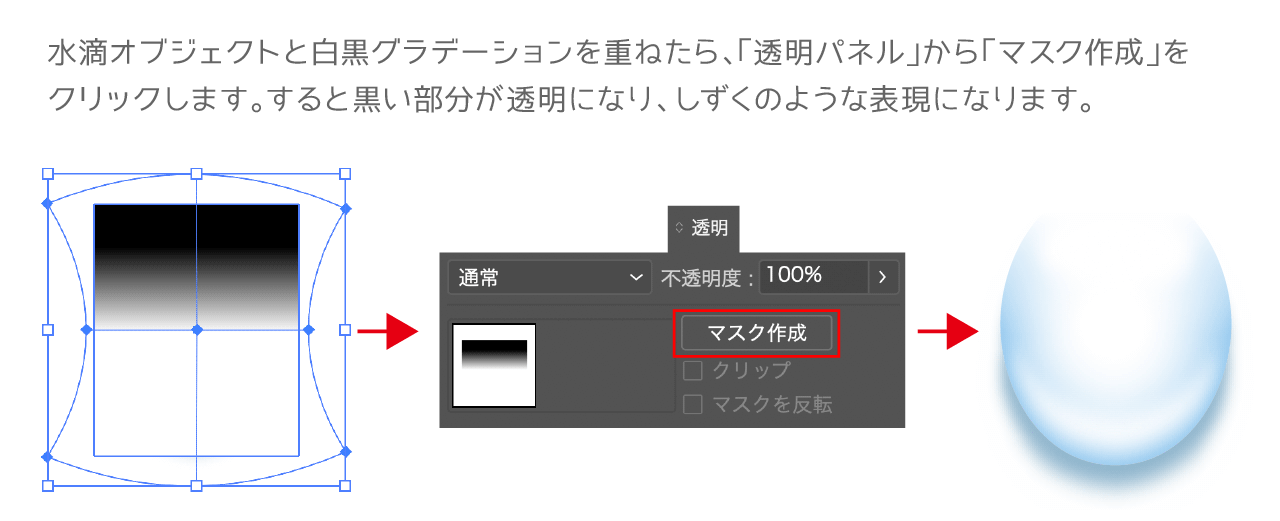
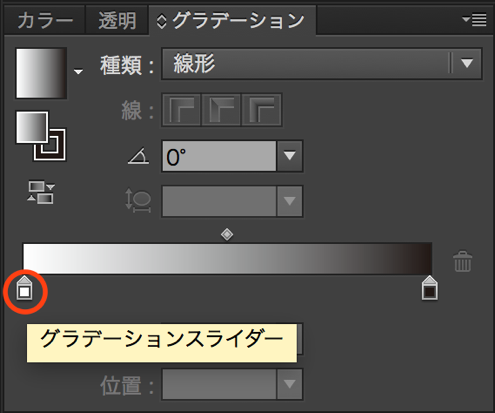
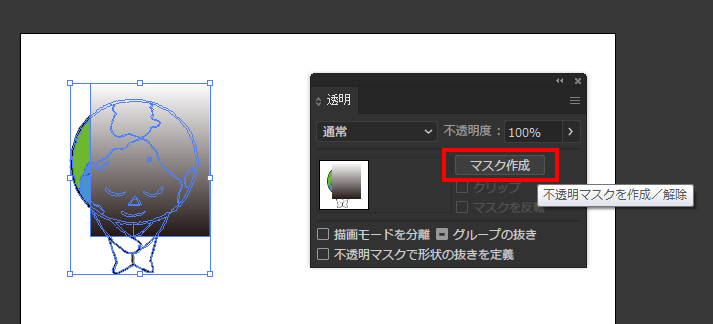
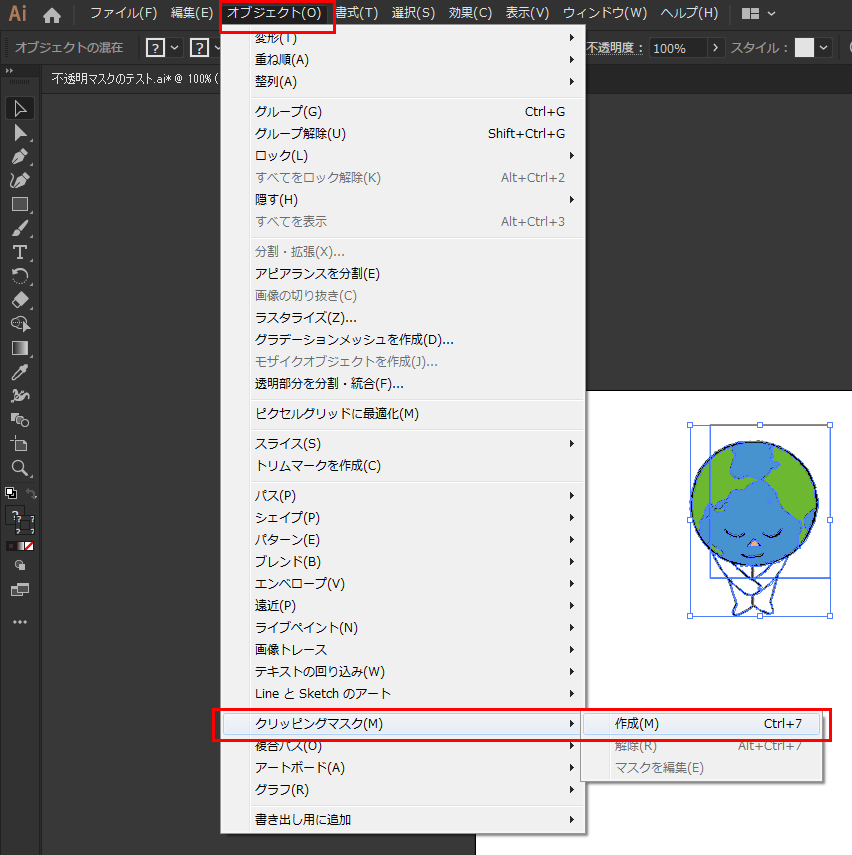
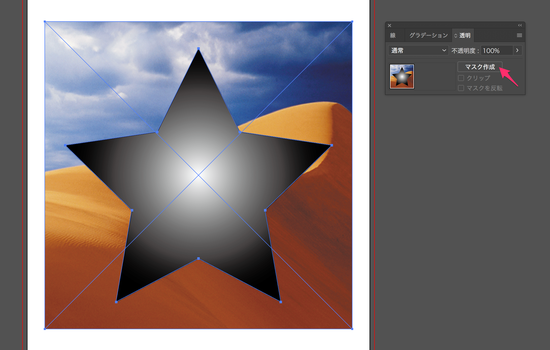
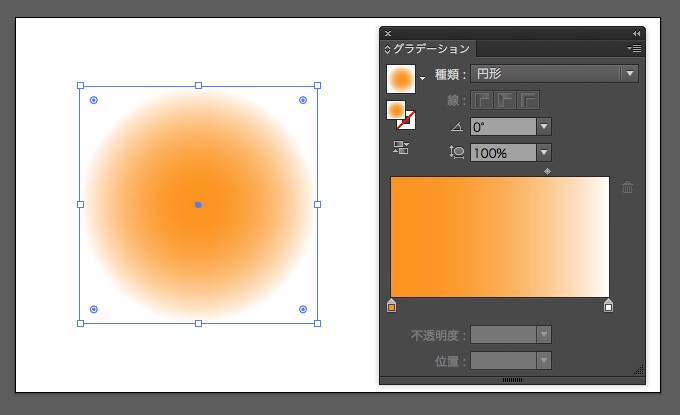
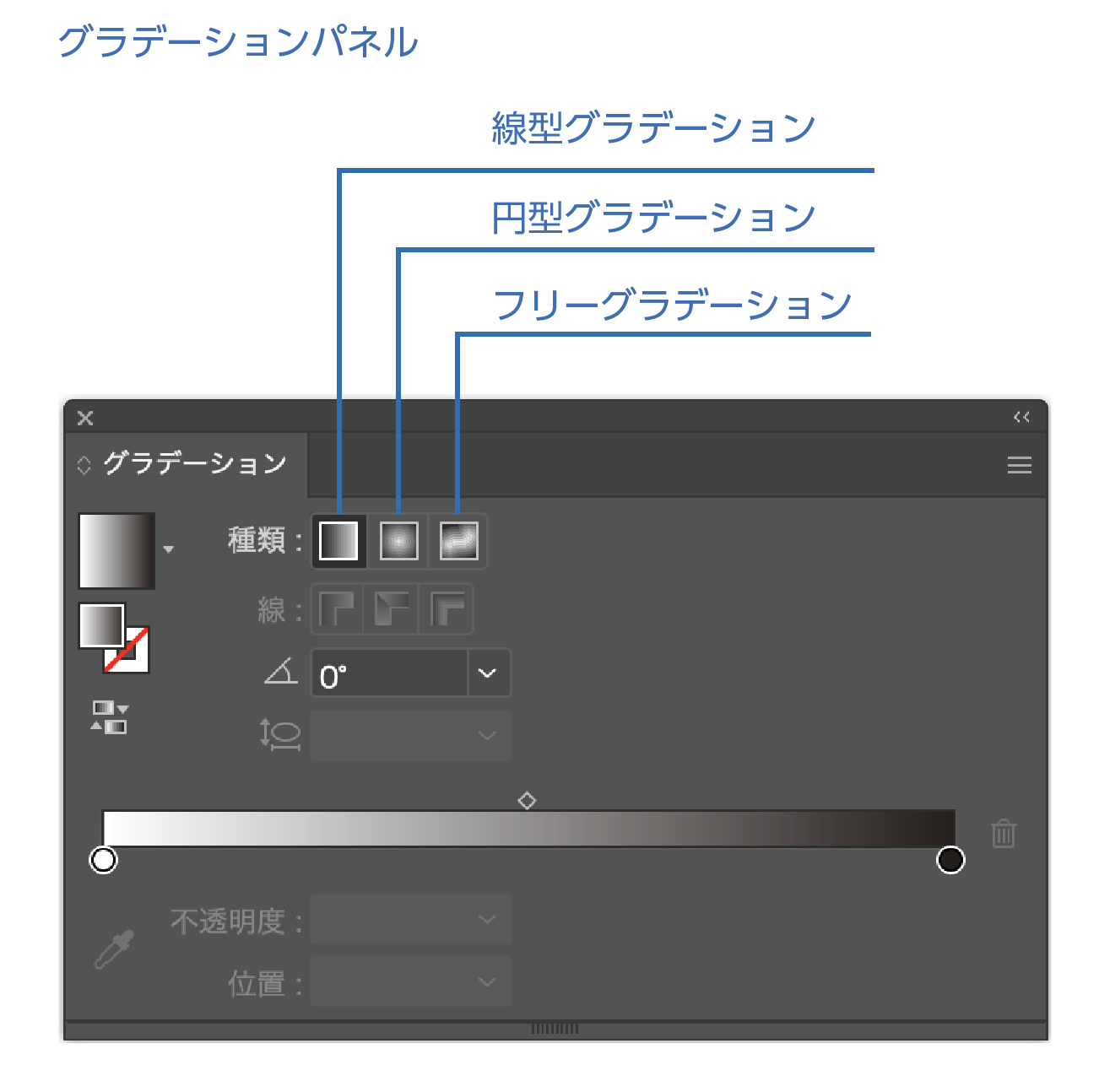
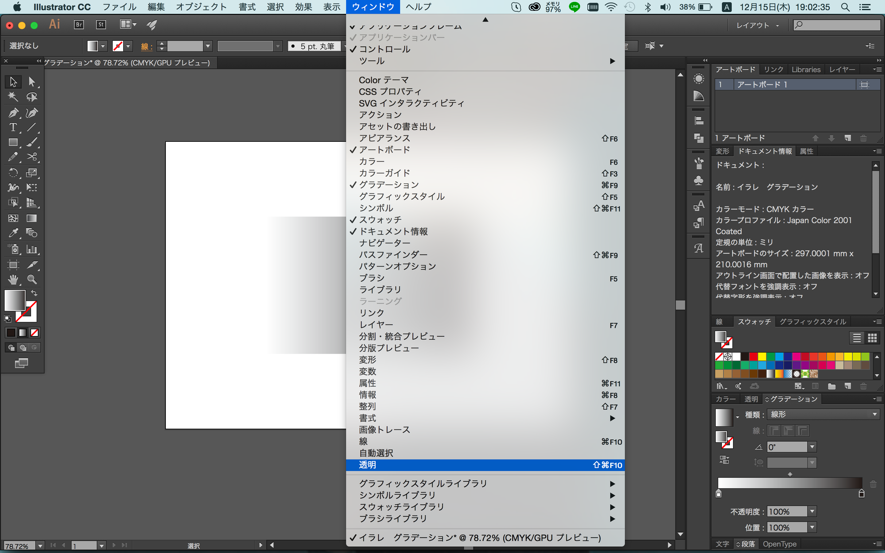
この記事ではイラレの グラデーションで透明な表現や文字や線にかけるなどの基本的な使い方 を解説していきます。 これもイラストレーターの中では基本でもあり、 グラデーションはデザイン表現を大幅に広げてくれます 。 Renton プロの現場でもかなり ウィンドウ→透明 で出てきた透明パネルの「マスクを作成」を押す。 すると、グラデーション部分から透明なマスクが作成されました。 これで端が透明になっている写真の切り抜きに成功しました! グラデーションの作り方 Illustratorで作成したデータに グラデーションの設定を行いたい場合は、グラデーションパネルを使用 します。 画面上に表示されていない場合は、メニュー「ウィンドウ」→「グラデーション」で表示できます。
イラストレーター 写真 透明グラデーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 | ||
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「イラストレーター 写真 透明グラデーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
イラストレーターのオブジェクトにグラデーションを適用させてから、向きやサイズや位置を変更したい場合は、 グラデーションツール を使うと簡単に操作する事が出来ます。 グラデーションパレットのスライダーやダイアログの操作とは違って、グラデーションツールはマウスをドラッグしイラレのグラデーションの作り方 1長方形ツールを使って、適当な大きさの図形を描きます。 ここでは「塗り」のカラーをホワイト、「線」のカラーを黒に、 さらに線の太さを1ptに設定していきます。 2描画した長方形を選択した状態で、塗りパネルを
Incoming Term: イラストレーター 透明グラデーション, イラストレーター 写真 透明グラデーション,




0 件のコメント:
コメントを投稿